Cette page fait suite à l’introduction sur l’écran WAVESHARE ESP32-S3 Touch LCD 7. La compréhension de cette introduction est un prérequis pour ce qui suit.
SquareLine Studio est un outil de conception d’interface utilisateur (UI) multiplateforme, conçu pour aider les concepteurs et les développeurs à travailler rapidement et efficacement. Il permet de créer des interfaces utilisateur attrayantes et fonctionnelles pour des appareils embarqués, en utilisant la bibliothèque graphique LVGL (Light and Versatile Graphics Library)
TUTORIELS
Get started | Basics Tutorial #1 | SquareLine Studio
How to make a GUI for ESP32 7 inch Display from Waveshare with Squareline Studio and LVGL ( installez le board « waveshare 7inch Dev Board » )
PREMIER CROQUIS AVEC SQUARELINE STUDIO
Répertoire et fichiers de travail
Créer un répertoire de travail
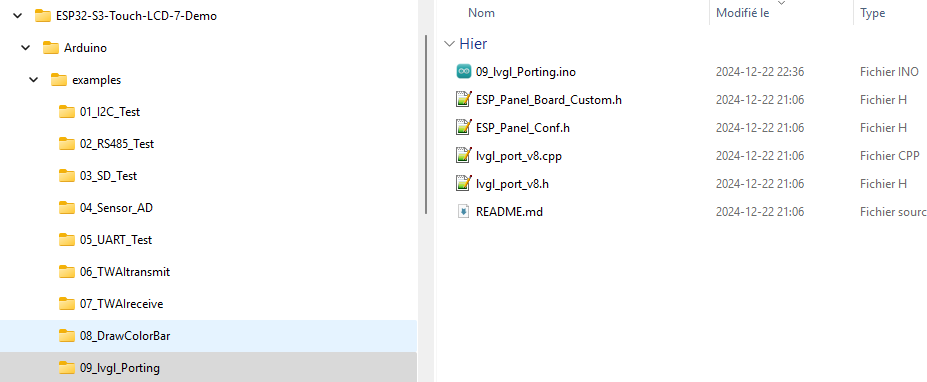
Copier « 09_lvgl_Porting » dans ce répertoire de travail


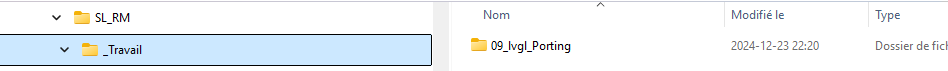
Renommer le dossier « 09_lvgl_Porting » du répertoire « Travail » pour « Hello_World_00 »
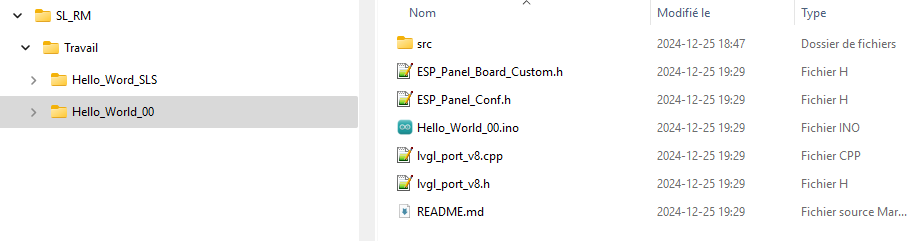
Renommer le fichier « 09_lvgl_Porting.ino » du répertoire « Hello_World_00 » pour « Hello_World_00.ino »
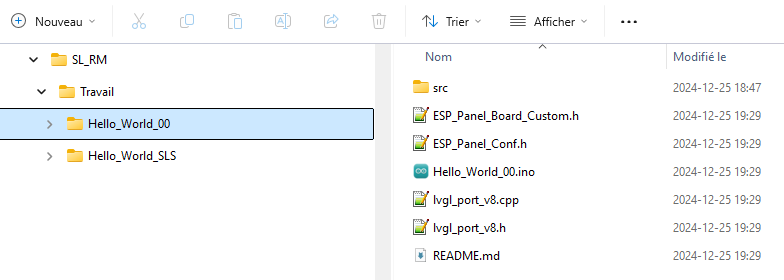
Ajouter un nouveau dossier nommé « src »

Créer un nouveau dossier « Hello_World_SLS » dans le répertoire de travail

Création d’une interface utilisateur avec SquareLine Studio
Création UI Hello World (vidéo)
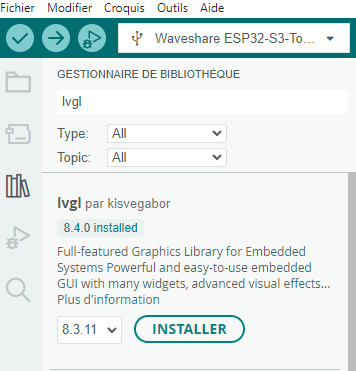
Installer la version « lgvl 8.3.11 « dans la librairie

Suite à l’installation, aller dans le dossier «…/librairies/lgvl »
Copier le fichier « lv_conf_template.h » dans le répertoire « librairies »
Renommer la copie « lv_conf.h »
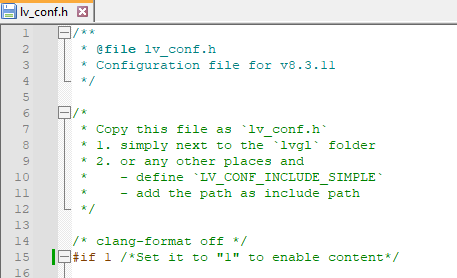
Important : Modifier la ligne 15, changer le 0 pour 1

Ajouter le fichier qui suit dans le répertoire « Hello_World_00 » et nommer le « ui.h »
/**
* @file ui.h
*
*/
#ifndef UI_OUTER_H
#define UI_OUTER_H
#ifdef __cplusplus
extern "C" {
#endif
/*********************
* INCLUDES
*********************/
#include "src/ui.h"
/*********************
* DEFINES
*********************/
/**********************
* TYPEDEFS
**********************/
/**********************
* GLOBAL PROTOTYPES
**********************/
/**********************
* MACROS
**********************/
#ifdef __cplusplus
} /*extern "C"*/
#endif
#endif /*UI_OUTER_H*/
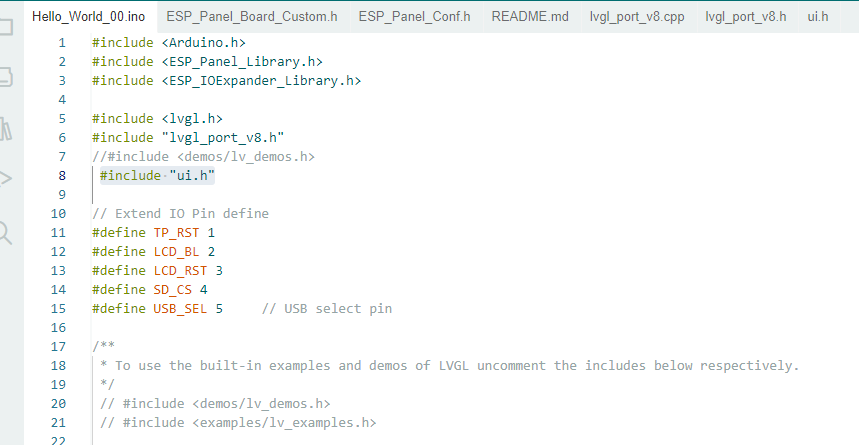
Ouvrir le fichier « Hello_World_00.ino » avec l’IDE Arduino
Modifier la ligne 20, ajouter
Ajouter « #include « ui.h » . à la ligne 8, mettre en commentaire la ligne 21

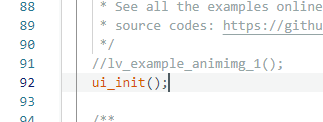
Mettre en commentaire la ligne 91 ( // lv_example_animing_1(); )
Ajouter à la ligne 92 ( ui_init(); )

Enregistrer les modifications
Débrancher et rebrancher le « Waveshare ESP32-S3-Touch-LCD-7 » du port USB de l’ordinateur. Maintenir le bouton BOOT enfoncé pendant la connexion du câble USB à l’ordinateur.
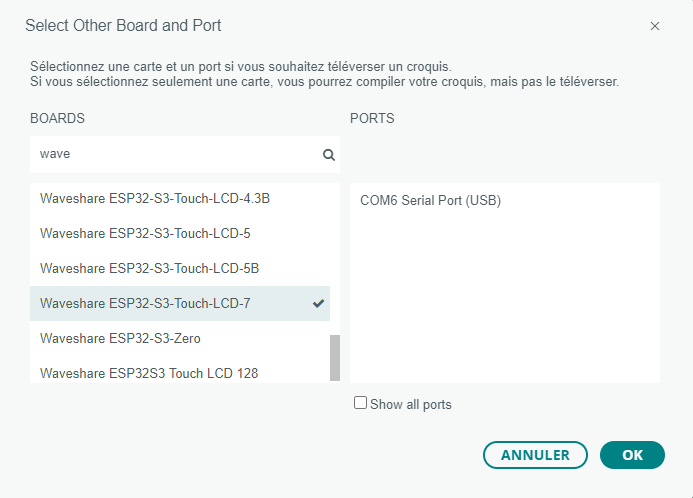
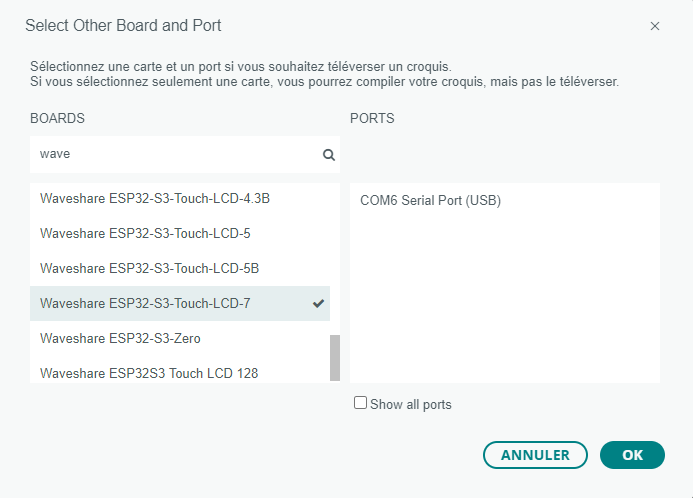
Sélectionner la carte « Waveshare ESP32-S3-Touch-LCD-7 » et le port COM adéquat

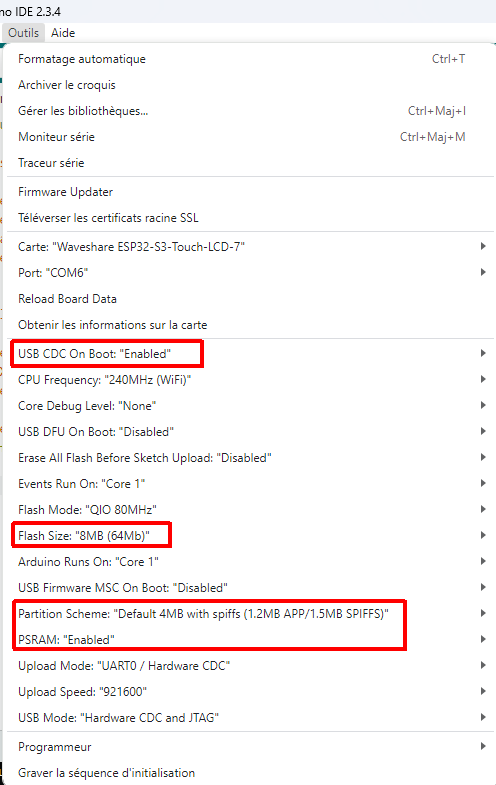
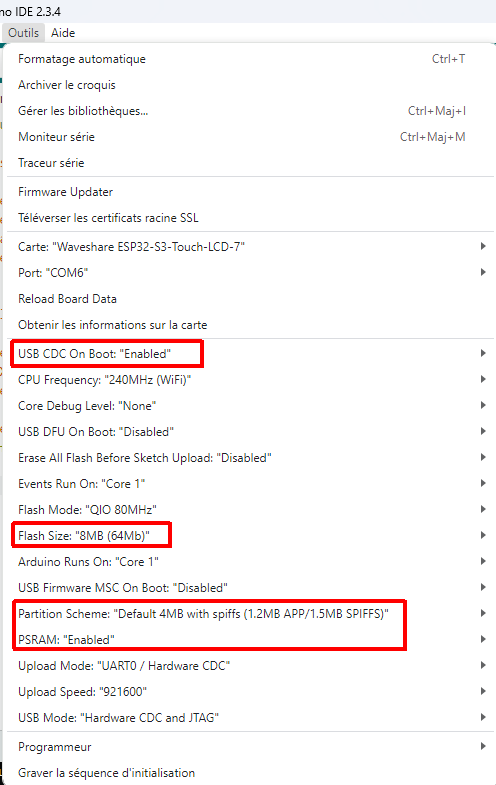
Faire les sélections ci-dessous

Téléverser le programme dans le « Waveshare ESP32-S3-Touch-LCD-7 »
Retirer le câble USB de l’ordinateur et le rebrancher. L’application démarre.
Le « Waveshare ESP32-S3-Touch-LCD-7 » affiche « Hello World ! »
CHANGEMENT DE STYLE DE CARACTÈRE
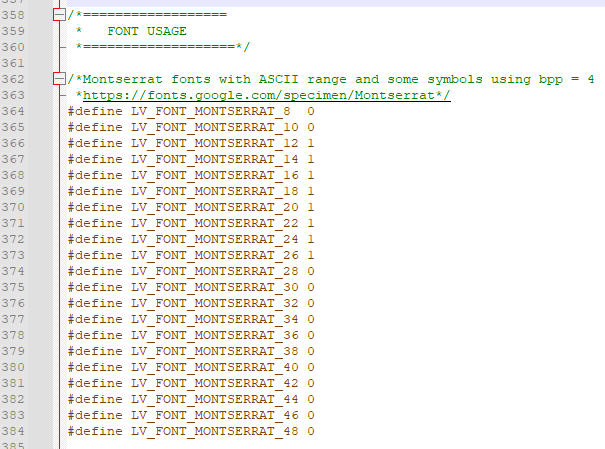
Dans le fichier lv_conf.h, mettre un 1 à ligne qui correspond à la grosseur de caractère employé dans votre projet.
IMPORTANT: Pour le même fichier, s’assurer que la condition soit réglée à 1 à la ligne 15 « if 1 /Set it to « 1 » to enable content/ »

Changement dans le fichier lv_conf.h (vidéo)
Changement à faire dans le projet avec Squareline Studio (vidéo)
DÉMO : ACTIVATION D’UN LED À PARTIR D’UN BOUTON SUR ÉCRAN

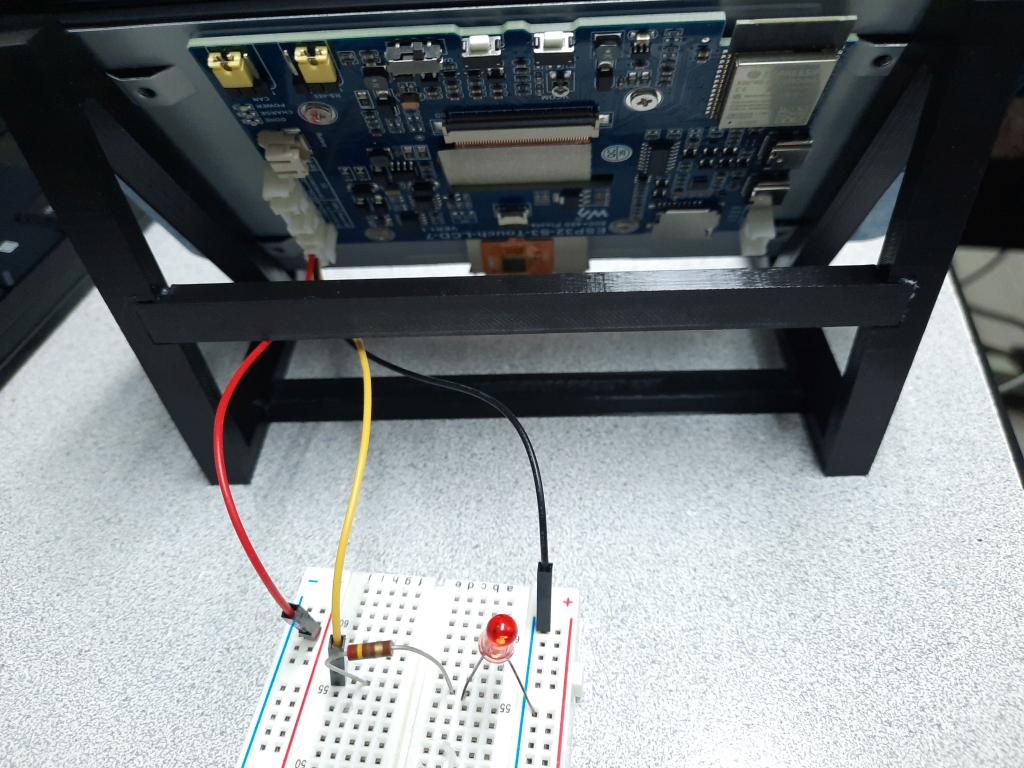
L’objectif est d’allumer ou éteindre le led par l’entremise d’un bouton à l’écran. Pour ce faire, le circuit résistance-led est relié sur le port « Sensor AD », broches 3V3-GND-AD. La broche « AD » est contrôlée par le GPIO6. Une résistance de 240 ohms est employée.
Création des fichiers de départ
Copier « 09_lvgl_Porting » dans le répertoire de travail
Renommer le dossier « 09_lvgl_Porting » du répertoire « Travail » pour « allum_led_LCD_7_buttonCtrl_01 »
Renommer le fichier « 09_lvgl_Porting.ino » du répertoire « allum_led_LCD_7_buttonCtrl_01 » pour « allum_led_LCD_7_buttonCtrl_01.ino »
Dans le répertoire « allum_led_LCD_7_buttonCtrl_01 », ajouter un nouveau dossier nommé « src »
Ajouter le fichier qui suit dans le répertoire « allum_led_LCD_7_buttonCtrl_01 » et nommer le « ui.h »
/**
* @file ui.h
*
*/
#ifndef UI_OUTER_H
#define UI_OUTER_H
#ifdef __cplusplus
extern "C" {
#endif
/*********************
* INCLUDES
*********************/
#include "src/ui.h"
/*********************
* DEFINES
*********************/
/**********************
* TYPEDEFS
**********************/
/**********************
* GLOBAL PROTOTYPES
**********************/
/**********************
* MACROS
**********************/
#ifdef __cplusplus
} /*extern "C"*/
#endif
#endif /*UI_OUTER_H*/
Créer un nouveau dossier « allumLed_LCD_7_1_spj » dans le répertoire de travail
Création de l’interface utilisateur avec SquareLine Studio
Configuration de l’écran avec Squareline Studio (vidéo)
Suite à la configuration, la fonction désirée doit être ajoutée au fichier « ui_events.c » du répertoire « Travail\allum_led_LCD_7_buttonCtrl_01\src »
// This file was generated by SquareLine Studio
// SquareLine Studio version: SquareLine Studio 1.5.0
// LVGL version: 8.3.11
// Project name: allumLed_LCD_7_1
#include "ui.h"
void my_button_event_handler(lv_event_t * e)
{
// Your code here
const char * etat = lv_label_get_text(ui_lblStatusLed);
if (strcmp(etat, "LED OFF") == 0){ // etat = "LED OFF"
lv_label_set_text(ui_lblStatusLed, "LED ON");
}
else{
lv_label_set_text(ui_lblStatusLed, "LED OFF");
}
}
Ouvrir le fichier « allum_led_LCD_7_buttonCtrl_01.ino » avec l’IDE Arduino
- Ajouter « #define GPIO_CRTL_LED 6 » à la ligne 15
- Ajouter « pinMode(GPIO_CRTL_LED, OUTPUT); » à la ligne 27, puis appuyer sur « ENTER »
- Ajouter « digitalWrite(GPIO_CRTL_LED, LOW); » à la ligne 28
- Ajouter « #include « ui.h » » à la ligne 8
- Mettre en commentaire la ligne 7 ( // #include <demos/lv_demos.h> )
- Mettre en commentaire la ligne 97 ( // lv_demo_widgets(); )
- Ajouter à la ligne 101 ( ui_init(); )
- Remplacer la boucle LOOP par ce qui suit :
void loop()
{
const char * etatLabel = lv_label_get_text(ui_lblStatusLed);
if (strcmp(etatLabel, "LED OFF") == 0){
digitalWrite(GPIO_CRTL_LED, LOW);
lv_obj_set_style_text_color(ui_lblStatusLed, lv_color_hex(0x0000FF), LV_PART_MAIN | LV_STATE_DEFAULT); // Bleu
}
else{
digitalWrite(GPIO_CRTL_LED, HIGH);
lv_obj_set_style_text_color(ui_lblStatusLed, lv_color_hex(0xFF0000), LV_PART_MAIN | LV_STATE_DEFAULT); // Rouge
}
}
Débrancher et rebrancher le « Waveshare ESP32-S3-Touch-LCD-7 » du port USB de l’ordinateur. Maintenir le bouton BOOT enfoncé pendant la connexion du câble USB à l’ordinateur.
Sélectionner la carte « Waveshare ESP32-S3-Touch-LCD-7 » et le port COM adéquat

Faire les sélections ci-dessous

Téléverser le programme dans le « Waveshare ESP32-S3-Touch-LCD-7 »
Retirer le câble USB de l’ordinateur et le rebrancher. L’application démarre.
Le « Waveshare ESP32-S3-Touch-LCD-7 » affiche en bleu « LED OFF»
Appuyer sur le bouton à l’écran
- Le « Waveshare ESP32-S3-Touch-LCD-7 » affiche en rouge « LED ON»
- Le LED s’allume
Appuyer sur le bouton à l’écran
- Le « Waveshare ESP32-S3-Touch-LCD-7 » affiche « LED OFF»
- Le LED s’éteint