
RÉFÉRENCES
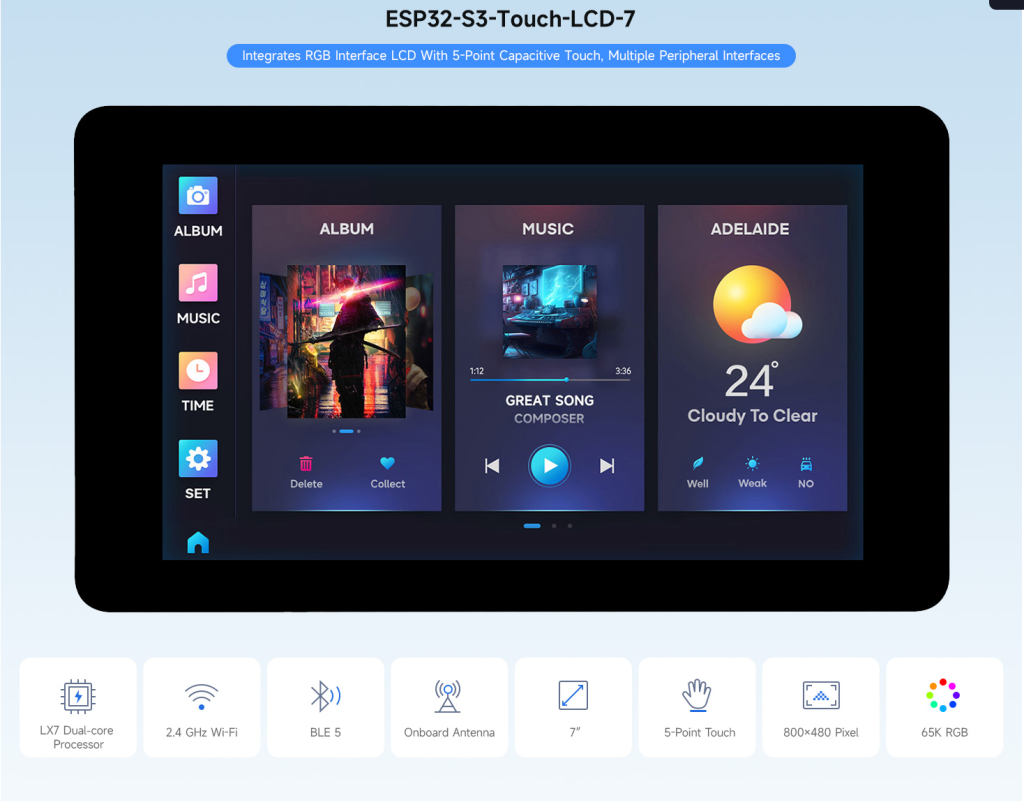
Intro : ESP32 with display, 7inch lcd, capacitive touch, supports wifi & bluetooth
Infos techniques Écran WAVESHARE ESP32-S3 Touch LCD 7
Wiki WAVESHARE ESP32-S3 Touch LCD 7
Schéma ESP32-S3 Touch LCD 7 pdf
Arduino Board Managers Tutorial (install Online) (J’ai eu des problèmes avec la version 3.0.2, tout va bien avec la version 3.1.1)
Démo et pilotes : ESP32-S3-Touch-LCD-7 Demo.zip
Tutoriel de configuration : ESP32 avec écran, écran LCD tactile capacitif, 4,3 pouces, prend en charge le Wi-Fi et le Bluetooth ( exemple : 4.3 pouces non B)
bibliothèques esp-arduino/Panneau d’affichage ESP32
bibliothèques esp-arduino/ESP32_IO_Expander
Mise en route du WAVESHARE ESP32-S3 Touch LCD 7
DÉMARRAGE
Le « WAVESHARE ESP32-S3 Touch LCD 7 » est livré avec un programme préinstallé. Relier le « WAVESHARE ESP32-S3 Touch LCD 7 » sur une source d’alimentation USB, le programme démarre automatiquement.
Déballage et test du Waveshare ESP32-S3 Touch LCD 7 inches
IMPORTANT : Particularités de l’écran WAVESHARE ESP32-S3 Touch LCD 7
Relier le câble USB sur le port identifié USB sur le circuit de l’écran. Si l’ordinateur ne détecte pas la connexion, maintenir le bouton BOOT enfoncé pendant la connexion du câble USB à l’ordinateur. Ceci peut aider Windows à détecter correctement le périphérique et à lui attribuer un port COM
Une fois le transfert d’un programme terminé, débrancher le port USB et rebrancher sans appuyer sur le bouton pour partir l’application.
Impossible de voir les «serialprint» dans le moniteur de l’IDE Arduino !
INSTALLATION DE L’ENVIRONNEMENT ARDUINO
Se référer à la partie Arduino de https://www.waveshare.com/wiki/ESP32-S3-Touch-LCD-7
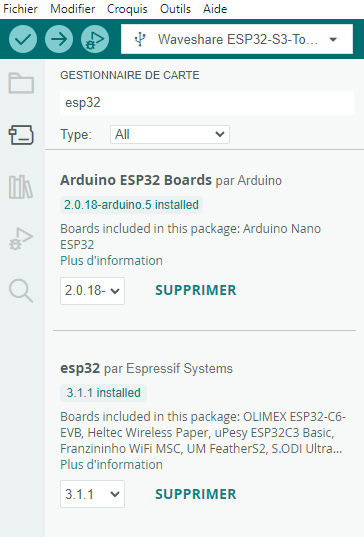
Ajout du package ESP32 version 3.1.1
Faire l’installation « En Ligne » du package_esp32 https://www.waveshare.com/wiki/Arduino_Board_Managers_Tutorial#tab1
Installer esp32 par Espressif Systems la version 3.1.1

Ajout de la bibliothèque ESP32-S3 Display
Fichiers sources : contenu de « librairies » de https://files.waveshare.com/wiki/ESP32-S3-Touch-LCD-7/ESP32-S3-Touch-LCD-7-Demo.zip
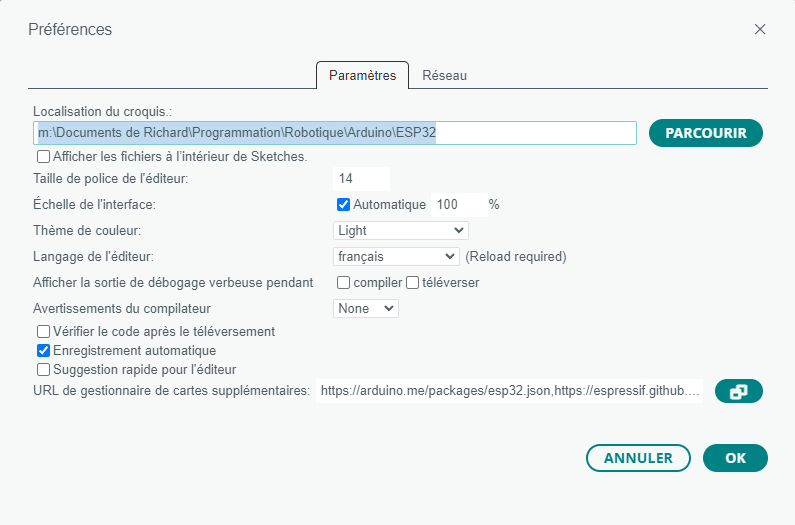
Copier les fichiers dans votre répertoire « librairies » d’Arduino (selon votre configuration « La localisation du croquis »).

Vidéo d’installation de la bibliothèque

La version lvgl 8.4.0 est alors installée
Essais de l’écran WAVESHARE ESP32-S3 Touch LCD 7 avec les croquis de démonstration
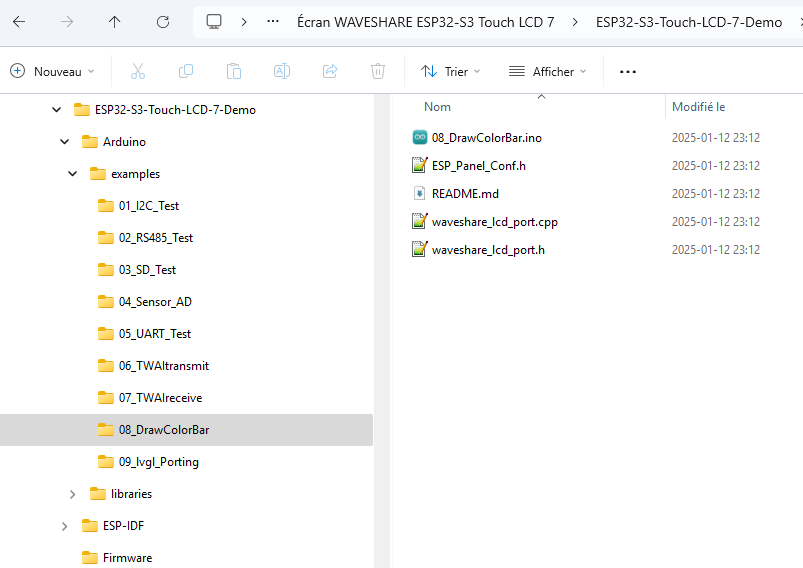
Fichiers sources : contenu de « examples » : https://files.waveshare.com/wiki/ESP32-S3-Touch-LCD-7/ESP32-S3-Touch-LCD-7-Demo.zip
Vidéo d’installation de la bibliothèque
**** Démo : DrawColorBar ****

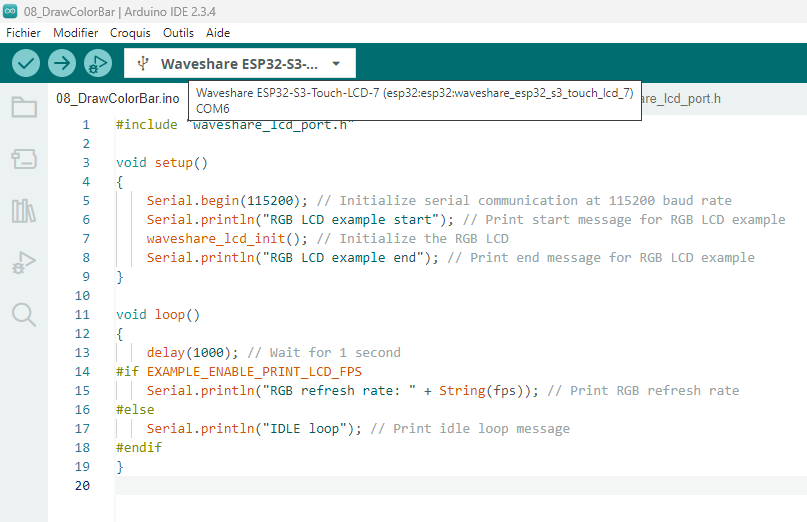
Ouvrir « 08_DrawColorBar.ino » avec l’IDE Arduino
Débrancher et rebrancher le « Waveshare ESP32-S3-Touch-LCD-7 » du port USB de l’ordinateur. Maintenir le bouton BOOT enfoncé pendant la connexion du câble USB à l’ordinateur.
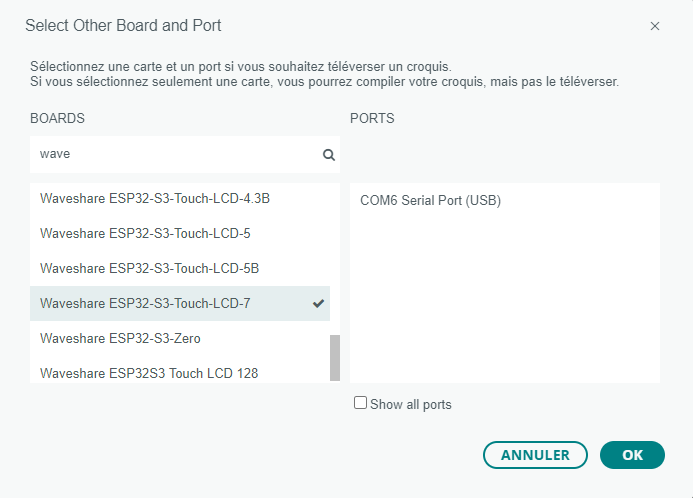
Sélectionner la carte « Waveshare ESP32-S3-Touch-LCD-7 » et le port COM adéquat


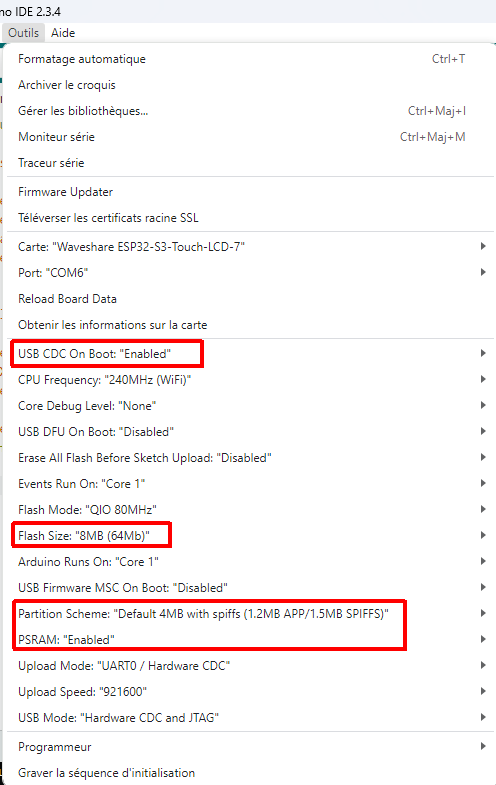
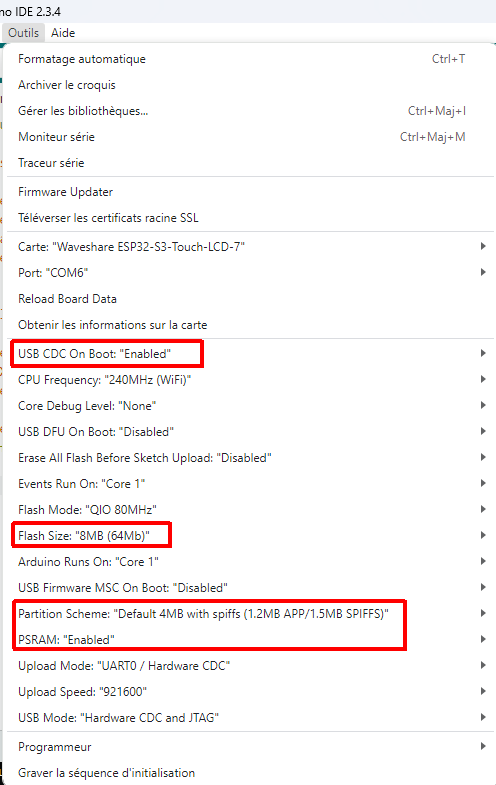
Faire les sélections ci-dessous

Téléverser le programme dans le « Waveshare ESP32-S3-Touch-LCD-7 »
Retirer le câble USB de l’ordinateur et le rebrancher. L’application démarre.
Le « Waveshare ESP32-S3-Touch-LCD-7 » affiche 3 barres de couleur graduées.
**** Démo : lvgl_Porting ****

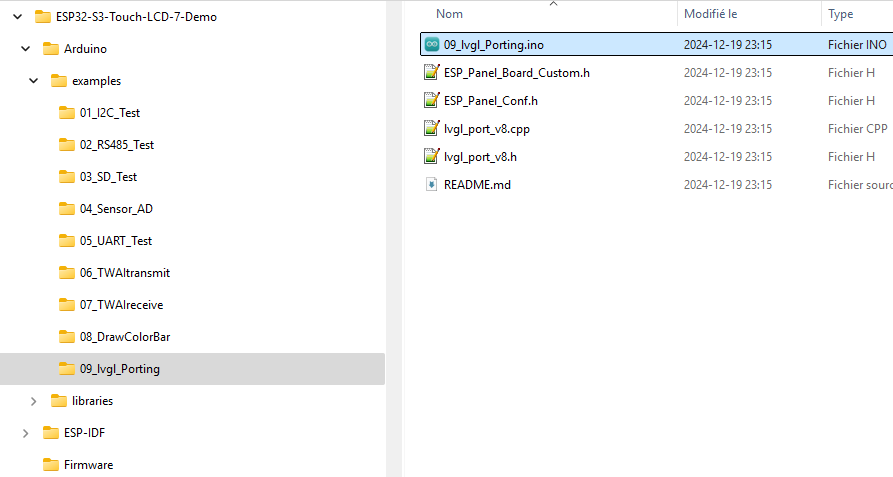
Ouvrir « 09_lvgl_Porting.ino » avec l’IDE Arduino
Relier le « Waveshare ESP32-S3-Touch-LCD-7 » sur le port USB de l’ordinateur. Maintenir le bouton BOOT enfoncé pendant la connexion du câble USB à l’ordinateur.
Sélectionner la carte « Waveshare ESP32-S3-Touch-LCD-7 » et le port COM adéquat
Faire les sélections ci-dessous

Téléverser le programme dans le « Waveshare ESP32-S3-Touch-LCD-7 »
Retirer le câble USB de l’ordinateur et le rebrancher. L’application démarre ( Démo : lv_demo_widgets() ).
Le « Waveshare ESP32-S3-Touch-LCD-7 » affiche l’écran démo inclus à la livraison
**** Autres démos ****
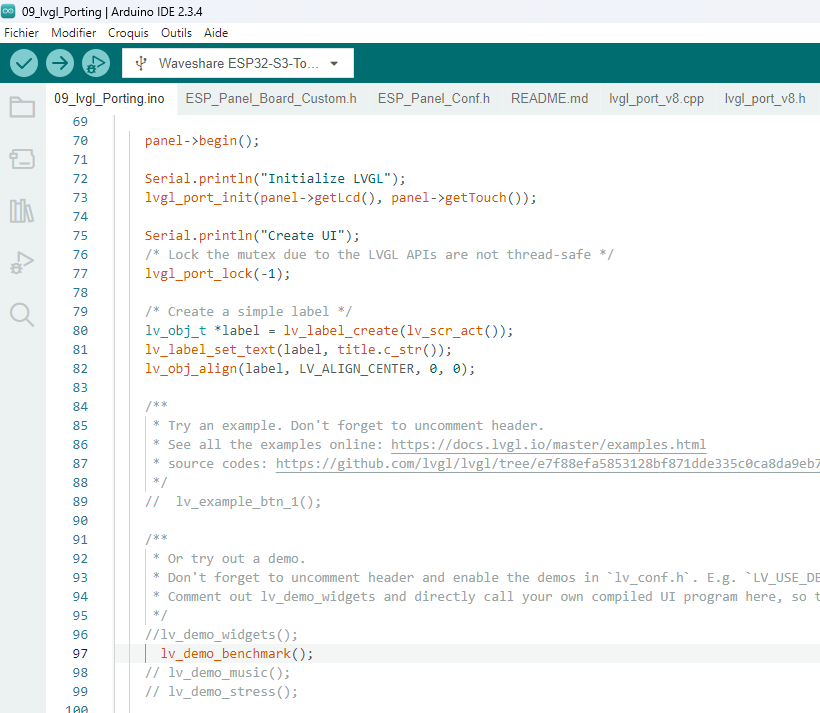
Il est possible de sélectionner différents démos dans le croquis « 09_lvgl_Porting.ino ».
Modifier la ligne 96 et 97 comme suit : Ajouter « // » au début de la ligne 96 et enlever les « // » au début de la ligne 97

Débrancher et rebrancher le « Waveshare ESP32-S3-Touch-LCD-7 » du port USB de l’ordinateur. Maintenir le bouton BOOT enfoncé pendant la connexion du câble USB à l’ordinateur.
Téléverser le programme dans le « Waveshare ESP32-S3-Touch-LCD-7 »
Retirer le câble USB de l’ordinateur et le rebrancher. L’application démarre ( démo : lv_demo_benchmark() ).
Exemples compris avec les démos
Il est possible de sélectionner différents exemples dans le croquis « 09_lvgl_Porting.ino ».
Modifier les lignes 7, 20, 89 et 97 comme suit :
- Ajouter les « // » au début de la ligne 7
- Enlever les « // » au début de la ligne 20
- Enlever les « // » au début de la ligne 89
- Ajouter les « // » au début de la ligne 97
Débrancher et rebrancher le « Waveshare ESP32-S3-Touch-LCD-7 » du port USB de l’ordinateur. Maintenir le bouton BOOT enfoncé pendant la connexion du câble USB à l’ordinateur.
Téléverser le programme dans le « Waveshare ESP32-S3-Touch-LCD-7 »
Retirer le câble USB de l’ordinateur et le rebrancher. L’application démarre ( Exemple : lv_example_btn_1() ).
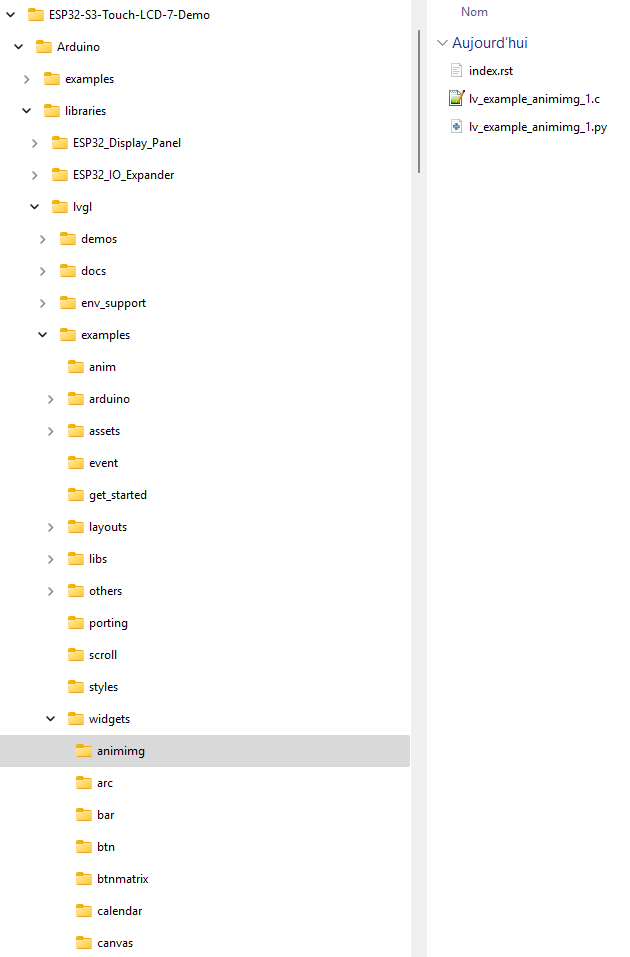
Autres exemples compris avec les démos
Les fichiers exemples se retrouvent dans le répertoire :
ESP32-S3-Touch-LCD-7-Demo (3)\ESP32-S3-Touch-LCD-7-Demo\Arduino\libraries\lvgl\examples\widgets\

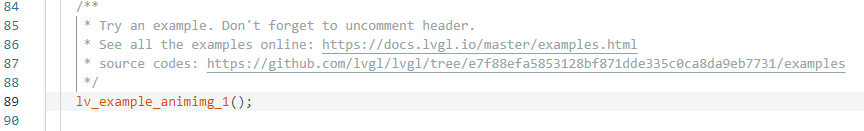
Modifier la ligne 89 en inscrivant l’exemple désiré :

Débrancher et rebrancher le « Waveshare ESP32-S3-Touch-LCD-7 » du port USB de l’ordinateur. Maintenir le bouton BOOT enfoncé pendant la connexion du câble USB à l’ordinateur.
Téléverser le programme dans le « Waveshare ESP32-S3-Touch-LCD-7 »
Retirer le câble USB de l’ordinateur et le rebrancher. L’application démarre (Exemple : lv_example_animing1() ).
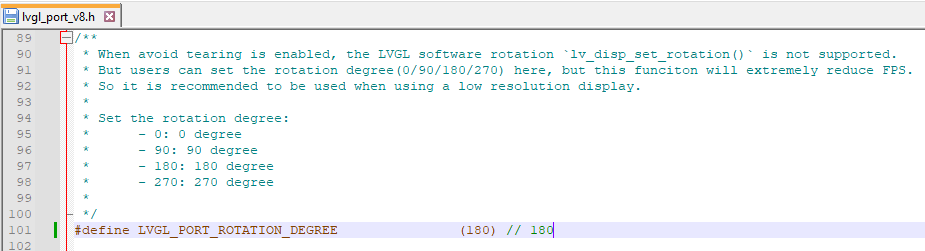
ROTATION DE L’AFFICHAGE
Modifier la ligne 101 du fichier lvgl_v8.h

SOLUTION POUR LE MANQUE DE MÉMOIRE
Si le croquis est volumineux, il se peut que la mémoire soit insuffisante, dans ce cas une des solutions est de changer le partitionnement de la mémoire.
L’option Partition Scheme dans Arduino se réfère à la manière dont la mémoire flash est divisée pour une carte microcontrôleur, en particulier pour des cartes comme celles basées sur l’ESP32 ou l’ESP8266. Ces cartes disposent d’une mémoire flash qui peut être partitionnée de différentes manières pour répondre aux besoins spécifiques d’une application.
Contexte
Un microcontrôleur comme l’ESP32 possède une mémoire flash qui contient :
- Le firmware : Le code que vous téléchargez et exécutez.
- Le système de fichiers : Pour stocker des fichiers comme des images, des données ou des journaux.
- Les données d’utilisateur : Variables ou configurations sauvegardées.
- D’autres parties spécifiques : Comme la mémoire OTA (Over-The-Air updates) pour la mise à jour à distance.
La manière dont cet espace est partagé est définie par le Partition Scheme.
Les différentes options de Partition Scheme
Voici les principales configurations disponibles (en fonction du matériel utilisé) :
- Default (par défaut) :
- Espace équilibré entre le firmware et le système de fichiers SPIFFS ou LittleFS.
- Convient pour des applications générales avec un peu de stockage pour les fichiers.
- No OTA (pas de mise à jour Over-The-Air) :
- Tout l’espace disponible est alloué au firmware.
- Pas de prise en charge des mises à jour OTA.
- Convient pour des projets nécessitant un firmware volumineux sans besoin de mise à jour OTA.
- Minimal SPIFFS :
- Une partition minimaliste pour le système de fichiers.
- Réduit l’espace de stockage des fichiers au minimum pour maximiser celui du firmware.
- Large App :
- Espace maximal alloué pour le firmware de l’application.
- Réduit ou supprime complètement l’espace du système de fichiers.
- Idéal pour les applications complexes avec de gros firmwares.
- Custom :
- Permet de définir manuellement la taille des partitions.
- Convient pour des besoins spécifiques où ni l’espace par défaut ni les autres schémas ne sont adaptés.
Comment sélectionner un Partition Scheme ?
- Dans l’IDE Arduino :
- Lorsque vous sélectionnez une carte compatible (ESP32 ou ESP8266), vous verrez l’option Partition Scheme dans le menu Tools (Outils).
- Sélectionnez le schéma correspondant à vos besoins.
- Basé sur le type de projet :
- Si vous avez besoin d’un grand espace pour stocker des fichiers (images, données), choisissez un schéma avec un grand SPIFFS ou LittleFS.
- Si vous n’utilisez pas OTA et avez un gros firmware, optez pour No OTA ou Large App.
- Si vous effectuez des mises à jour OTA, un schéma avec OTA support est nécessaire (par exemple, Default).
Exemple d’usage
Pour un projet où vous stockez des journaux et effectuez des mises à jour OTA :
- Partition Scheme recommandé : Default.
- Vous disposez d’un équilibre entre le firmware, le système de fichiers et la prise en charge OTA.
Pour un projet nécessitant uniquement un firmware volumineux sans fichiers :
- Partition Scheme recommandé : Large App.
Pourquoi est-ce important ?
La sélection du schéma de partition affecte :
- Les performances : Un firmware volumineux ou mal partitionné peut ne pas fonctionner correctement.
- Les fonctionnalités : Certains schémas peuvent désactiver des fonctionnalités comme OTA.
- Le stockage : Si vous manquez d’espace pour les fichiers ou le firmware, votre projet pourrait échouer.
En résumé, l’option Partition Scheme est cruciale pour configurer la mémoire flash de votre carte en fonction des besoins spécifiques de votre projet.
LA SOLUTION « CUSTOM »
Créer le fichier « partitions.csv » et le placer dans le même répertoire que le fichier « xxxxx.ino »
# Name, Type, SubType, Offset, Size, Flags # Note: if you have increased the bootloader size, make sure to update the offsets to avoid overlap nvs, data, nvs, 0x9000, 0x6000, phy_init, data, phy, 0xf000, 0x1000, factory, app, factory, 0x10000, 7M,
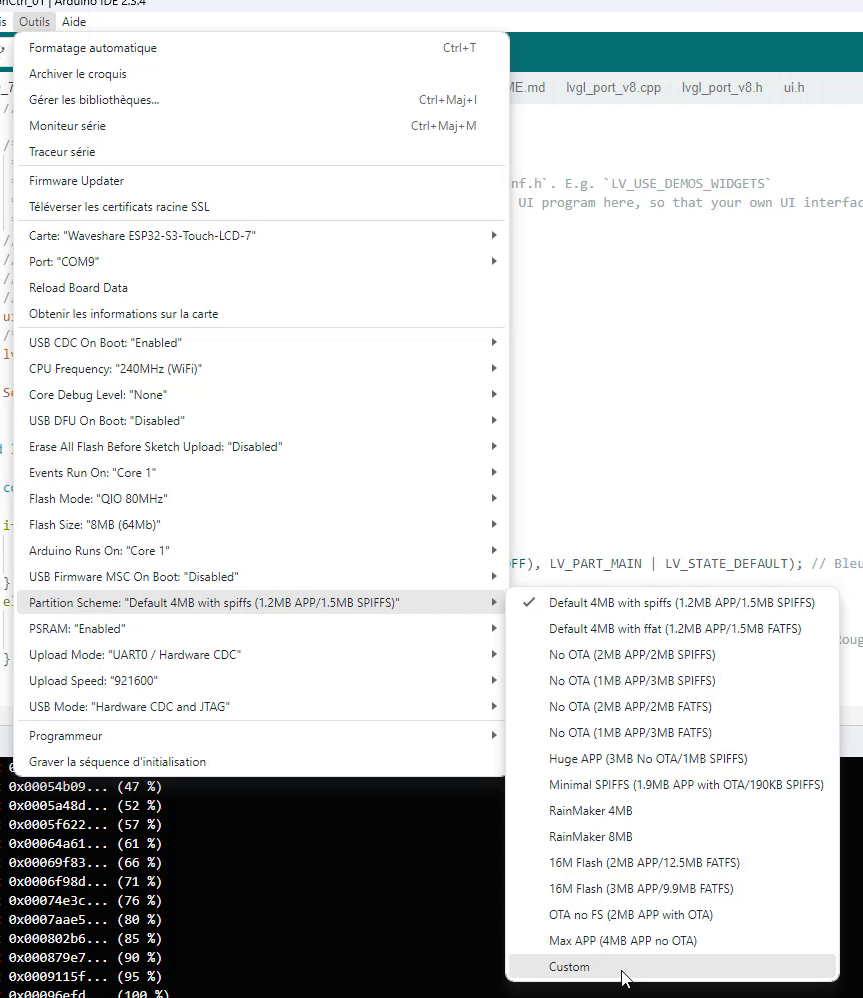
Choisir le cas échéant, la partition « Custom » lors des réglages

Voici une explication détaillée de cette partition scheme spécifique pour une carte ESP32 ou ESP8266 :
Format de la partition scheme
Chaque ligne suit ce format :
Nom, Type, Sous-type, Offset, Taille, Flags (optionnel)
Les colonnes décrivent comment chaque partition est utilisée dans la mémoire flash.
Détails des partitions dans ce schéma
- NVS (Non-Volatile Storage)
- Ligne :
nvs, data, nvs, 0x9000, 0x6000, - Utilité : Stocke les données non volatiles, comme les paramètres de configuration ou des données persistantes.
- Détails :
- Type :
data - Sous-type :
nvs(spécifie que cette partition est dédiée au stockage NVS). - Offset :
0x9000(emplacement de départ dans la mémoire flash). - Taille :
0x6000(6 kB).
- Type :
- Note : Cette partition est essentielle pour les applications utilisant des données persistantes.
- Ligne :
- PHY_INIT
- Ligne :
phy_init, data, phy, 0xf000, 0x1000, - Utilité : Stocke les données d’initialisation pour la configuration radio (Wi-Fi et Bluetooth).
- Détails :
- Type :
data - Sous-type :
phy(spécifique pour les données PHY). - Offset :
0xf000(emplacement de départ). - Taille :
0x1000(4 kB).
- Type :
- Note : Indispensable pour le bon fonctionnement des communications sans fil.
- Ligne :
- Factory App
- Ligne :
factory, app, factory, 0x10000, 7M, - Utilité : Contient le firmware principal de l’application.
- Détails :
- Type :
app - Sous-type :
factory(indique que c’est l’application principale chargée au démarrage). - Offset :
0x10000(emplacement de départ, généralement après le bootloader). - Taille :
7M(7 MB, une grande partie de la mémoire flash est réservée au firmware).
- Type :
- Note : Une partition volumineuse, adaptée pour un firmware complexe.
- Ligne :
Explications supplémentaires
- Bootloader (non mentionné)
Bien que non listé ici, le bootloader est généralement situé à l’adresse0x0000et occupe environ0x8000(32 kB). Si le bootloader est modifié ou agrandi, il faut ajuster les offsets des autres partitions pour éviter des chevauchements. - Offsets et alignement
- Les offsets sont alignés sur des multiples de 4 kB (taille de la page de mémoire flash) pour des raisons de performance.
- L’offset de
0x10000pour la partition factory est classique après un bootloader standard (0x8000) et les partitions NVS et PHY_INIT.
- Flags (optionnel)
Dans ce schéma, aucune partition n’a de drapeau spécifique défini. Les drapeaux sont rarement utilisés mais peuvent indiquer des options particulières pour des partitions.
Visualisation de la mémoire flash
| Partition | Type | Offset | Taille | Description |
|---|---|---|---|---|
| Bootloader | Boot | 0x0000 | 0x8000 | Chargeur de démarrage (non listé) |
| NVS | Data | 0x9000 | 0x6000 | Stockage persistant (NVS) |
| PHY_INIT | Data | 0xf000 | 0x1000 | Configuration radio Wi-Fi/Bluetooth |
| Factory | App | 0x10000 | 7M | Firmware principal de l’application |
Points importants
- Adapter les offsets si nécessaire
Si vous utilisez un bootloader personnalisé ou d’autres partitions supplémentaires, assurez-vous que les offsets ne se chevauchent pas. - Partition factory large
Avec une taille de7M, ce schéma est parfait pour des firmwares volumineux ou des projets complexes. - Outils nécessaires
Utilisez les outils d’ESP-IDF ou l’IDE Arduino pour flasher le firmware tout en respectant ce schéma.
En résumé, ce schéma est conçu pour une application nécessitant un firmware complexe tout en réservant suffisamment d’espace pour les données persistantes et la configuration réseau.
Voici une version mise à jour du tableau avec la quantité de mémoire en mégaoctets (Mo) incluse pour chaque partition :
| Partition | Type | Offset | Taille | Taille en Mo | Description |
|---|---|---|---|---|---|
| Bootloader | Boot | 0x0000 | 0x8000 | 0.03125 Mo | Chargeur de démarrage (non listé) |
| NVS | Data | 0x9000 | 0x6000 | 0.0234375 Mo | Stockage persistant (NVS) |
| PHY_INIT | Data | 0xf000 | 0x1000 | 0.00390625 Mo | Configuration radio Wi-Fi/Bluetooth |
| Factory | App | 0x10000 | 7M | 7 Mo | Firmware principal de l’application |
Notes
- La taille en Mo est calculée comme suit :
Taille en Mo=Taille en bytes/(1024×1024)\text{Taille en Mo} = \text{Taille en bytes} / (1024 \times 1024)- Exemple pour NVS : 0x6000=24,576 bytes0x6000 = 24,576 \, \text{bytes}, soit 24,576/1,048,576≈0.0234375 Mo24,576 / 1,048,576 \approx 0.0234375 \, \text{Mo}.
- La partition Factory occupe 7 Mo, ce qui représente l’essentiel de la mémoire flash.
- Les partitions Bootloader, NVS et PHY_INIT sont très petites en comparaison, mais elles sont essentielles pour le fonctionnement du système.
Ce tableau donne une vue claire de la répartition en bytes et en Mo, permettant d’optimiser la gestion de la mémoire flash selon les besoins du projet.